Primeiros passos para criar barras dos Menus em programação HTML para iniciantes
Se você quer começar no desenvolvimento de software, não perca as aulas de HTML para iniciantes 🎥 Neste passo, será abordado o básico para criar uma barra de Menu superior com mudanças de cor ao clicar, linkagem e ordenação, entre outros.
Veja os outros vídeos desta playlist
- ✅ HTML para iniciantes. Primeiros passos – Aula 1
- ✅ HTML para iniciantes. Iniciando criação da barra de Menu – Aula 2
- ✅ Para obter arquivos das vídeoaulas, entra no grupo do Telegram
Pratique você também
Assistir vídeoaula no final da página para praticar
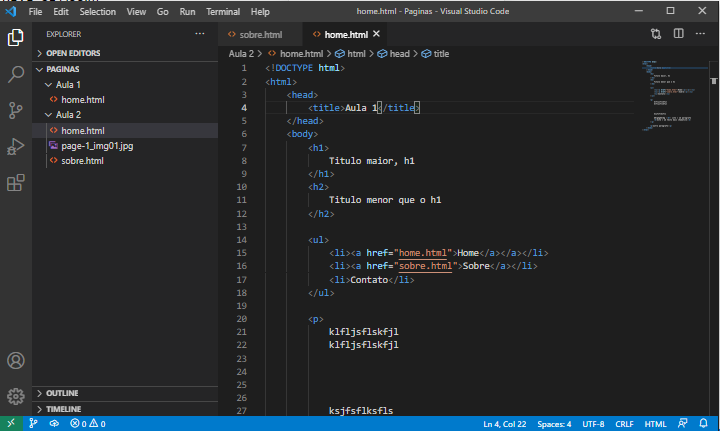
Agora você pode abrir o Notepad se não tiver VS Code ou fazer o Download aqui
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Aula 2</title>
</head>
<body>
<h2>Esta é minha imagem</h2>
<img src="page-1_img01.jpg"/>
<ul>
<li><a href="home.html">Home</a></a></li>
<li><a href="sobre.html">Sobre</a></li>
<li>Contato</li>
</ul>
<!-- BLOCOS DE COMENTÁRIOS ESCREVE-SE ASSIM -->
</body>
</html> 
Não esquecer de inserir a barra de Menu do arquivo da aula anterior também para que a navegação entre as páginas funcionem corretamente.

Espero que tenha gostado. Até o próximo vídeo 😀
Inscreve-se e ativa o sininho para receber os próximos vídeos e faça teu LIKE
Até a próxima Obrigado
ABRAÇO
- ✔ Deixe seu like e compartilhe se gostou ☺
- ✔ Inscreva-se no canal ☺
- ✔ Selecione para receber notificações clicando no sininho pelo seu celular e/ou computador ☺
- ✔ Comunidade Fanpage
- ✔ Segue no Insta … e progredindo.
Veja também es tópico sobre Linguangens de programação pra além do HTML, porque é importante sabermos o significado e também o que mais você poderá ter interesse futuramente.









Leave a Reply