HTML para iniciantes – Formulário de contatos #8
Na sequência de nosso mini projeto, em desenvolvimento de software com html, veja neste passo, que faremos o resto de nossas páginas, e veremos como criar nossa página de formulários com campos para envio de email e mensagem. Criando campos obrigatórios
– Se você apenas está começando no desenvolvimento de software e gostária de seguir um projeto básico, Disponibilizo os arquivos .css, .js, inclusive php do formulário no blog.
No final de todas as aulas, vou explicar como:
- Criar dominio (domain)
- E qual é um lugar bom para hospedar (host) seu Website
Veja os outros vídeos desta playlist
- ✅ HTML para iniciantes. Primeiros passos – Aula 1
- ✅ HTML para iniciantes. Iniciando criação da barra de Menu – Aula 2
- ✅ HTML para iniciantes – CSS e div – Aula 3
- ✅ HTML para iniciantes – finalizando Header com CSS – Aula 4
- ✅ HTML para iniciantes – iniciando JavaScript – Aula 5
- ✅ HTML para iniciantes – footer – Aula 6
- ✅ HTML para iniciantes – Criando diversas páginas – Aula 7
- ✅ Formulário de contatos HTML para iniciantes – Aula 8
- ✅ Para obter arquivos das vídeoaulas, entra no grupo do Telegram
Pratique você também
Assistir vídeoaula no final da página para praticar e anteriores nos links acima
Agora você pode abrir o Notepad se não tiver VS Code ou fazer o Download aqui
- Após abrir sua pasta no VS Code
- Copie o código abaixo e repõe o da página de contatosque criamos na aula anterior. Ver links acima
- Criar o último arquivo de Style “contact-form.css” dentro da pasta CSS
- Baixar TODOS os arquivos clicando aqui
- Instale o WinRAR para abrir arquivo acima, clicando aqui
- Na próxima aula será ensinado como utilizar uma app para fazer isto com qualquer Website
- Após inserir todos estes códigos css, siga o HTML abaixo da página de formulário
- E treine digitando para aprender o nome dos atributos, etc
- Fazer CTRL + C (salvar) sempre para não perder seu trabalho
- A seguir, voltar ao navegador e fazer reload (F5) na página
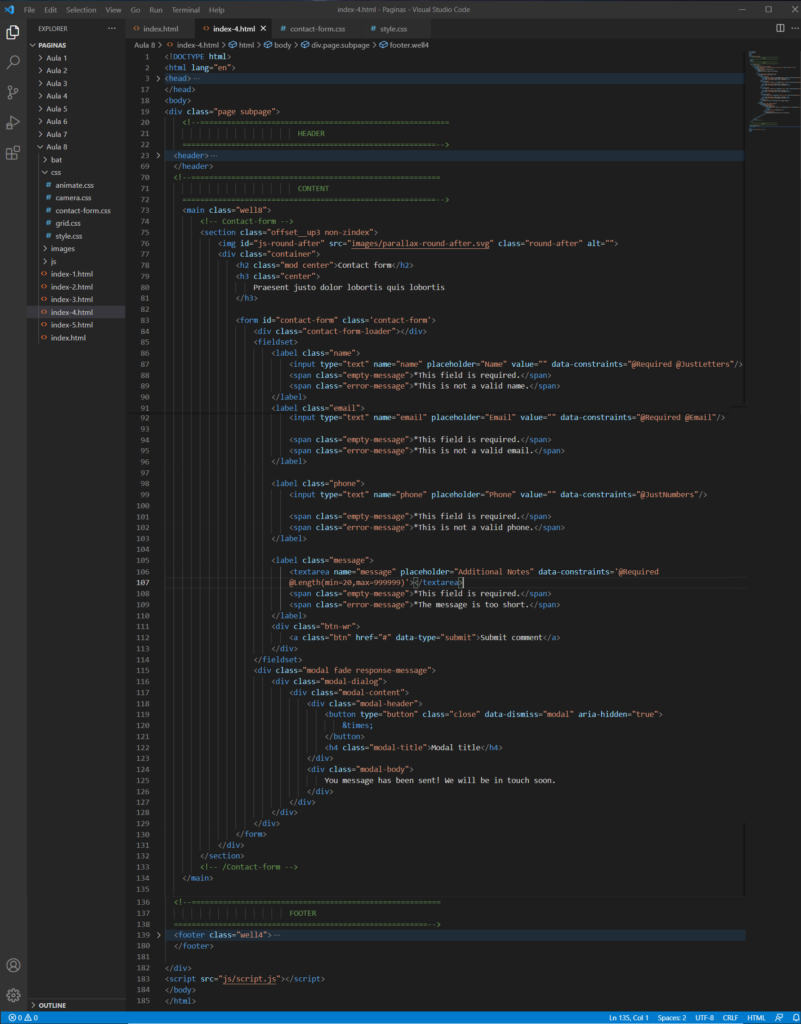
1 – Código HTML
<!--==================================================
CONTENT
==================================================-->
<main class="well8">
<!-- Contact-form -->
<section class="offset__up3 non-zindex">
<img id="js-round-after" src="images/parallax-round-after.svg" class="round-after" alt="">
<div class="container">
<h2 class="mod center">Contact form</h2>
<h3 class="center">
Praesent justo dolor lobortis quis lobortis
</h3>
<form id="contact-form" class='contact-form'>
<div class="contact-form-loader"></div>
<fieldset>
<label class="name">
<input type="text" name="name" placeholder="Name" value="" data-constraints="@Required @JustLetters"/>
<span class="empty-message">*This field is required.</span>
<span class="error-message">*This is not a valid name.</span>
</label>
<label class="email">
<input type="text" name="email" placeholder="Email" value="" data-constraints="@Required @Email"/>
<span class="empty-message">*This field is required.</span>
<span class="error-message">*This is not a valid email.</span>
</label>
<label class="phone">
<input type="text" name="phone" placeholder="Phone" value="" data-constraints="@JustNumbers"/>
<span class="empty-message">*This field is required.</span>
<span class="error-message">*This is not a valid phone.</span>
</label>
<label class="message">
<textarea name="message" placeholder="Additional Notes" data-constraints='@Required
@Length(min=20,max=999999)'></textarea>
<span class="empty-message">*This field is required.</span>
<span class="error-message">*The message is too short.</span>
</label>
<div class="btn-wr">
<a class="btn" href="#" data-type="submit">Submit comment</a>
</div>
</fieldset>
<div class="modal fade response-message">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
You message has been sent! We will be in touch soon.
</div>
</div>
</div>
</div>
</form>
</div>
</section>
<!-- /Contact-form -->
</main>

Espero que tenha gostado. Até o próximo vídeo 😀
Inscreve-se e ativa o sininho para receber os próximos vídeos e faça teu LIKE
Até a próxima Obrigado
ABRAÇO
- ✔ Deixe seu like e compartilhe se gostou ☺
- ✔ Inscreva-se no canal ☺
- ✔ Selecione para receber notificações clicando no sininho pelo seu celular e/ou computador ☺
- ✔ Comunidade Fanpage
- ✔ Segue no Insta … e progredindo.
Veja também este tópico sobre Linguangens de programação pra além do HTML, porque é importante sabermos o significado e também o que mais você poderá ter interesse futuramente.









Leave a Reply